Html5 Drop Down Menu Template. Instead of utilizing a border, we’ve used the box-shadow property to make the dropdown menu look like a “card”. I’ve gotten it to work so far, nonetheless, the html dropdown shows all 4 values within the lists as 4 options. It makes use of @font-face, transforms and transitions. By utilizing dropdown menu, designers can not only create a visual enchantment in the web site design but can even present an efficient navigation scheme for the website.
That method, visitors can both store the entire collection or hover over the menu and click one of the options to narrow all the method down to the merchandise they’re most thinking about. By default, the Bootstrap 5 navbar elements are aligned to the left. Navigation Bar Using Rollover Images | Dropdown Navigation …
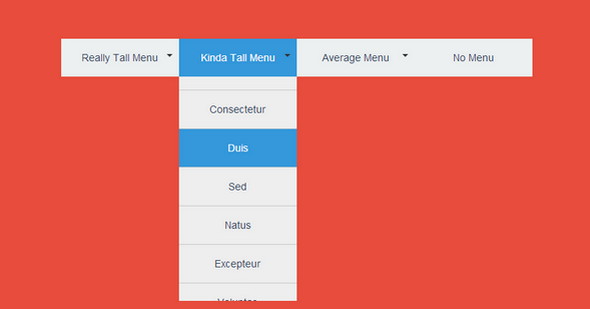
Special rules for dynamic content blocks using repeat, auto-fit, min-max, column-count, grid-gap, and column-gap. I even have my moodle 2 drop down menu bar setup but at this point would like to make it … This is a pure CSS based mostly dropdown menu with no JS. The layout could be scroll within the mounted size of the block whereas the second one is non-scrollable. Bootstrap Dropdown with sliding submenu, which was developed byMartin Stanek.
Create your individual CSS Template with the best internet design software. Stylesheet, simple CSS Grid, Form, Table Website Templates..
Even it’s a traditional browsers or modern browser, this templates work seamlessly on them and also inspite of gadget dimension. This black colored clean and minimal menu navigation template is shaped with pure HTML5/CSS3.

Recursive Hover Dropdown Nav Menu, which was developed bysean_codes. Animated Dropdown menu, which was developed byKevin. Hello, guys on this article we’ve best collection of free HTML and CSS Dropdown Menu code example which are available on CodePen.
Css Dropdown Menu
Creating a pure CSS dropdown menu — CSS Wizardry—CSS, Web … Take a have a look at these free usable HTML CSS3 Dropdown menus with jQuery code for modification of your old dropdown list with these distinctive set of dropdown menus. The dropdown menus can put a reasonably good impression on your customer and likewise easy navigation of the product or class by way of proper itemizing.

Instead of utilizing a border, we now have used the CSS box-shadow property to make the dropdown menu appear to be a “card”. Simple, sleek trying dropdown menu effect achieved utilizing pure CSS.
#4 Pure Css Tree Dropdown Menu
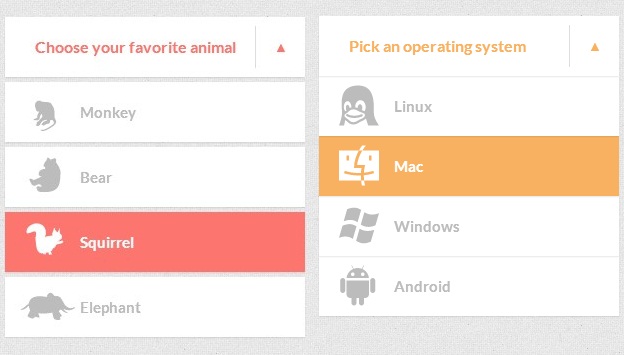
This known as a multiselect dropdown. This is another CSS3 primarily based dropdown menu with fading images .

Bootstrap 4 header with background images and navbar snippet example is best for all kind of tasks.A great starter for your new superior project with 1000+ Font Awesome Icons, 4000+. The dropdown element is a container for a dropdown button and a dropdown menu..
Learn Latest Tutorials
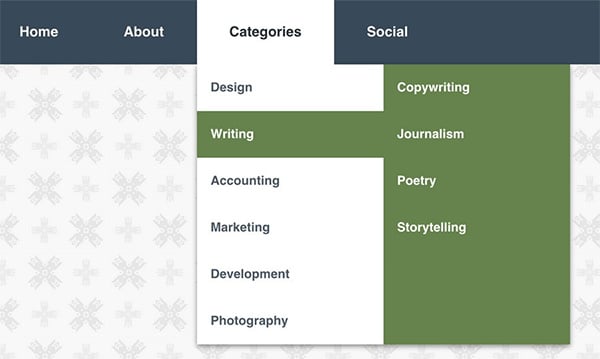
The simple, clean, minimalistic design will make the navigation of your web site simple on your users to navigate. First, create a div and add the category dropdown to it. In CSS, set this div’s show to inline-block and position to relative.

Here is one other multilevel dropdown menu that’s like Mac. Border-radius, box-shadow, and text-shadow have been utilized in creating this menu.
#8 Stripe Fashion Dropdown Menu
Lava HTML touchdown page has an attractive orange pink shade theme. Main menu helps drop down sub menu gadgets.
You might even flip it right into a vertical menu quite than a horizontal one. Beautiful css menus and buttons with spherical corners, gradients and shadows.
Navigation Dropdown With Unfold Impact
The syntax is easy and it makes coding responsive much easier. Product Admin is a dashboard HTML template with Bootstrap v4.1.3 layout.

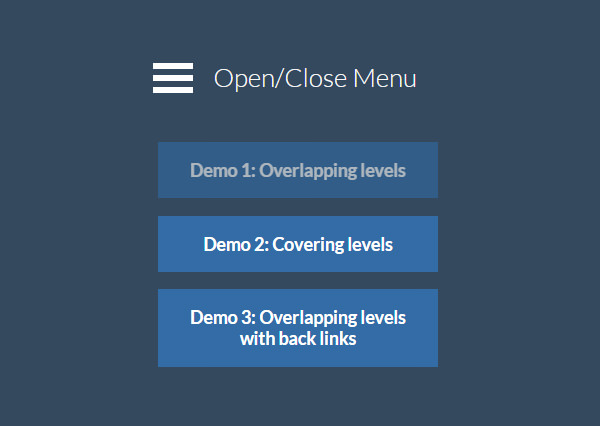
How to construct a sliding, mobile-responsive side nav. To round off this set of guides to CSS Grid Layout, I am going to walk via a quantity of different layouts, which reveal a variety of the completely different techniques you can use when designing with grid structure. We will have a glance at an example utilizing grid-template-areas, a typical 12-column flexible grid system, and also a product listing using auto-placement.

To make them look better, let’s set the font color to black, the padding to 5px, and the text-decoration property to none. Next, create a component that can reveal the dropdown listing when a consumer hovers over it.

Menu with dropdown made solely in CSS, with a line that observe the hover on the line. With our group of certified web and app developers and designers, we ship unique and artistic websites and applications to our clients across the wide range of sectors.

Bootstrap four header with background photographs and navbar snippet is created by BBBootstrap Team utilizing Bootstrap 4 . This snippet is free and open supply hence you must use it in your project.

This template is designed with CSS3 menu for the animation and the smooth transition. Whenever you hover the mouse on the menu you’re going to get a water drop like effect.

Drops down on click by means of a hidden checkbox. This combines a CSS drop down menu, and the oozing results of liquid flame.
CSS. As we saw in the screenshot above, the record objects use very thin sort, delicate separators and a hover state that enlarges the font. To start, give the div a width and set your generic h2 kinds.

Multi stage dropdown menu in Bootstrap, which was developed bySvnt. Fancy, little animation for a dropdown menu or list. A pleasant CSS dropdown list with clean and flat consumer interface design backed to it.
A drop-down menu is a sub-menu of a internet site or app’s major menu. It is used to showcase content material buttons for every mother or father menu item.

Latest Collection of 100 percent free and open supply collection of HTML and CSS Dropdown Menu examples. I hope These All css dropdown menu on hover will allow you to. It is a singular navigation menu template that’s coded with goal pseudo class based on the in web page referencing.

HTML5 and CSS3 have completely revolutionized the designing and improvement. Both of these languages are simple to make use of and manage and permit customers to create a great deal of wonderful results and appealing appears for his or her web sites.
- This is another nice example of creativity and skill.
- To spherical off this set of guides to CSS Grid Layout, I am going to walk through a couple of totally different layouts, which reveal a variety of the different methods you should use when designing with grid structure.
- A Super Simple Horizontal Navigation Bar – CSS Newbie – Learn …
- This is another multilevel CSS3 based mostly dropdown menu with icons in metallic style that looks extraordinarily beautiful.
In mobile view, the four links will change right into a hamburger menu icon. For now, let’s concentrate on the desktop view.

Inspired by a dribble shot this is one flat design for dropdown menu. Dropdown menus have to be accessible so that these users can browse your site, submit types, and carry out different actions the same as any other user. If not, they might take longer to seek out what they want or miss elements of your web site altogether.

A Unique Style Drop Down Bar Navigation Menu For Blogger … A Navigation bar or navigation system comes under GUI that helps the guests in accessing info. It is the UI element on a webpage that features links for the other sections of the website.

The RGBA shade format gives you an extra parameter that permits you to specify the colour value with transparency. And this is accomplished utilizing the 4th parameter in.

All nation flag selector with flags and country code. Dropdown enabled when hovered on the class listing.

For this example, we’ll create a button. When constructing internet pages, you have limited actual property to display all of your content.

Bootstrap Dropdown with sliding submenu, which was developed byMartin Stanek. A responsive horizontal drop-down menu inspired by the Microsoft.com menu. Pure CSS3 dropdown with super cool unfold animation will curiosity many of us.

This click action CSS3 based dropdown menu is created with the help of jQuery. This dropdown menu can provide your web site very elegant and spectacular sliding box navigation.
[ssba-buttons]